Pada postingan saya kali ini, saya akan menyediakan 25 Tab Menu Navigasi Vertikal yang menggunakan kode CSS dan HTML. Saya sudah memeriksa dan mencoba kode yang diambil dari
Christopher dan
Highdots dan hasilnya semuanya kompatibel dengan Blogger karena ada sebagian yang saya modifikasi. Saya berharap koleksi ini akan menarik bagi sebagian besar dari Anda karena tab menu navigasi ini bisa dengan mudah dapat Anda diinstal, disesuaikan dan dicopy! Saya berharap ini akan sangat membantu untuk desainer baru seperti saya :)
Bagaimana Cara Menambahkan Menu Navigasi Vertikal di Blogger?
Nah, proses ini sangat sederhana dan cukup mengikuti langkah-langkah berikut ini dengan hati-hati:
- Masuk ke Blogger > Template
- Backup dulu Template Anda
- Klik Edit HTML
- Centang Expand Widget Templates
- Paste kode CSS dari Menu yang Anda pilih tepat di atas kode ]]></b:skin>
- Untuk kode HTML bisa ada 2 posisi yang baik yaitu di sidebar kanan atau kiri. Tergantung berapa banyak kolom yang Anda miliki:
- Jika Anda memiliki sidebar di kanan, paste kode HTML di bawah kode <div id='sidebar-wrapper'> atau <div id='sidebar-wrapper-right'>
- Jika Anda memiliki sidebar di kiri, paste kode HTML di bawah kode <div id='sidebar-wrapper-left'>
- Anda juga bisa langsung memasukkannya melalui gadget dengan cara masuk ke Layout > Add a Gadget > HTML/JavaScript, pastekan script HTML dari menu yang Anda pilih di dalamnya.
- Terakhir, simpan template Anda dan lihatlah perubahan yang terjadi
Catatan: Karena kebanyakan template menggunakan coding yang berbeda dan apabila Anda tidak dapat menemukan kode di atas maka silahkan tulis pesan di kotak komentar. Mungkin saya bisa membantu Anda.
Cara Mengedit Link Dalam Menu Navigasi
Untuk mengubah Link Tab Menu dan Judul, cukup mengedit bagian yang bercetak tebal dari kode HTML seperti contoh ini:
<li><a href="#1" >Link 1</a></li>
<li><a href="#2" >Link 2</a></li>
<li><a href="#3" >Link 3</a></li>
<li><a href="#4" >Link 4</a></li>
<li><a href="#5" >Link 5</a></li>
Ganti # 1, # 2, # 3 dll dengan URL/Link Anda dan ganti Link1, Link2, Link3 dll dengan Judul Halaman Anda. Jika Anda ingin menambah atau menghapus tab maka cukup menambahkan atau menghapus baris dari kode HTML berikut:
<li><a href="#" >Link</a></li>
25 Menu Navigasi Vertikal
Kode CSS
#menu6 ul { list-style: none; margin: 0; padding: 0; } #menu6 img { border: none; } #menu6 { width: 200px; margin: 10px; } #menu6 li a { font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu6 li a:link, #menu6 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2SvullCrtAsakJL8atojXd73HpfcKrF6KoahwPeT1Qph47aHURxY5Qv3pH-OgP5OnQIqo6s_taE4dKgxwR6EfHwsHQdnpXIcPP8u21jv31Ys6eVammgJN_TPTEC5BoHg1PcFoufHFsec/s800/menu6.gif); padding: 8px 0 0 20px; } #menu6 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2SvullCrtAsakJL8atojXd73HpfcKrF6KoahwPeT1Qph47aHURxY5Qv3pH-OgP5OnQIqo6s_taE4dKgxwR6EfHwsHQdnpXIcPP8u21jv31Ys6eVammgJN_TPTEC5BoHg1PcFoufHFsec/s800/menu6.gif) 0 -32px; padding: 8px 0 0 20px; }
Kode HTML
<div id="menu6"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #2Kode CSS
#menu3 ul { list-style: none; margin: 0; padding: 0; } #menu3 img { border: none; } #menu3 { width: 200px; border: 1px solid #ccc; margin: 10px; } #menu3 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu3 li a:link, #menu3 li a:visited { color: #888; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinlCuSDdHlda-Oko_1FhBZhioGJHgE8KxPCFe4ls3kEIxOk6p3BE0506gFiJg_1fKU8MZnQQlwNG1IZy95KP3zchhqBtS3UWelSSgFRl6Za8zoctEY7D4cehR3gfRmCgivlGkw0pTJJYM/s800/menu3.gif); padding: 8px 0 0 30px; } #menu3 li a:hover, #menu3 li #current, #menu3 li a:active { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinlCuSDdHlda-Oko_1FhBZhioGJHgE8KxPCFe4ls3kEIxOk6p3BE0506gFiJg_1fKU8MZnQQlwNG1IZy95KP3zchhqBtS3UWelSSgFRl6Za8zoctEY7D4cehR3gfRmCgivlGkw0pTJJYM/s800/menu3.gif) 0 -32px; padding: 8px 0 0 30px; }
Kode HTML
<div id="menu3"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #3Kode CSS
#menu9 ul { list-style: none; margin: 0; padding: 0; } #menu9 img { border: none; } #menu9 { width: 200px; margin: 10px; } #menu9 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu9 li a:link, #menu9 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqax258keVGYZeG50U9L2AE5wsBvchARCEzZnnFBidOYQowZMz_niy882XGMWQjMl5450eJDi8eHWnUVPoxt5myGavXg_zHkLgvuD9M5SH7wcjaCRmCfXFdbdbDE0-JKwTThm0eABKFwI/s800/menu9.gif); padding: 8px 0 0 35px; } #menu9 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqax258keVGYZeG50U9L2AE5wsBvchARCEzZnnFBidOYQowZMz_niy882XGMWQjMl5450eJDi8eHWnUVPoxt5myGavXg_zHkLgvuD9M5SH7wcjaCRmCfXFdbdbDE0-JKwTThm0eABKFwI/s800/menu9.gif) 0 -32px; padding: 8px 0 0 35px; }
Kode HTML
<div id="menu9"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #4Kode CSS
#menu6 ul { list-style: none; margin: 0; padding: 0; } #menu6 img { border: none; } #menu6 { width: 200px; margin: 10px; } #menu6 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu6 li a:link, #menu6 li a:visited { color: #8D9179; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9M4FJcF-BKrp5X3aq_K9OiredWfbYMh80O1Y9lY-5HYJa-ikUY-wYs_v6TpPjZffaBHBZxJaIwQ96lhu5QUVS9585b9y-CA64AnTgvgR5iUYsmN4WUyTOyMnWHjZk8ybJwhKmnrt_Fd0/s800/menu6.gif); padding: 8px 0 0 10px; } #menu6 li a:hover, #menu6 li #current, #menu6 li a:active { color: #6C7250; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9M4FJcF-BKrp5X3aq_K9OiredWfbYMh80O1Y9lY-5HYJa-ikUY-wYs_v6TpPjZffaBHBZxJaIwQ96lhu5QUVS9585b9y-CA64AnTgvgR5iUYsmN4WUyTOyMnWHjZk8ybJwhKmnrt_Fd0/s800/menu6.gif) 0 -32px; padding: 8px 0 0 10px; }
Kode HTML
<div id="menu6"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #5Kode CSS
#menu14 ul { list-style: none; margin: 0; padding: 0; } #menu14 img { border: none; } #menu14 { width: 200px; margin: 10px; } #menu14 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu14 li a:link, #menu14 li a:visited { color: #fff; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjex_raHcHR7NSSKF6C7_RYUrJLAvq8FWGRhzUi2dZU8_9VxXWX4uocdmVQO8CVJMjmOgnun8ysfxjZIUWpUUYYuMfjcmwRVo8Gprm7XUTpJdkn0jlpfqdc0oINpjUYlb6nqm2vWjQAMFY/s800/menu14.gif) 0 -32px; padding: 8px 0 0 10px; } #menu14 li a:hover { color: #333; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjex_raHcHR7NSSKF6C7_RYUrJLAvq8FWGRhzUi2dZU8_9VxXWX4uocdmVQO8CVJMjmOgnun8ysfxjZIUWpUUYYuMfjcmwRVo8Gprm7XUTpJdkn0jlpfqdc0oINpjUYlb6nqm2vWjQAMFY/s800/menu14.gif); padding: 8px 0 0 10px; }
Kode HTML
<div id="menu14"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #6Kode CSS
#menu7 ul { list-style: none; margin: 0; padding: 0; } #menu7 img { border: none; } #menu7 { width: 200px; margin: 10px; } #menu7 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu7 li a:link, #menu7 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgX2WlfsyO16Y39EJtCS2dwx_ZTjEk1EqdpvWPmaFZzsf7OPoTdj9cDo4gJQMclkwNOtYwE48Z1x41Iav6N8oZOb3Wtca7bGCjR3Vme3sWdFSmf6NAGMayBu0wU8xpbuXB-BCtMnaDES1Q/s800/menu7.gif); padding: 8px 0 0 30px; } #menu7 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgX2WlfsyO16Y39EJtCS2dwx_ZTjEk1EqdpvWPmaFZzsf7OPoTdj9cDo4gJQMclkwNOtYwE48Z1x41Iav6N8oZOb3Wtca7bGCjR3Vme3sWdFSmf6NAGMayBu0wU8xpbuXB-BCtMnaDES1Q/s800/menu7.gif) 0 -32px; padding: 8px 0 0 30px; }
Kode HTML
<div id="menu7"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #7Kode CSS
#menu2 ul { list-style: none; margin: 0; padding: 0; } #menu2 img { border: none; } #menu2 { width: 200px; border-style: solid solid none solid; border-color: #677D92; border-size: 1px; border-width: 1px; margin: 10px; } #menu2 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu2 li a:link, #menu2 li a:visited { color: #fff; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwq9Ec3eesykRuSdVyD9P2NCZ8K1WExo-IsD5NIrlVbPiaBSjZPytJ9E3kzth6J0upzmOvqXsCwS5BP0IvxvQOhp75hyphenhyphenBkrhLaAo0latkOaiN9P2h3HJjwS5sYggrAHKq-j4DA3C440LM/s800/menu2.gif); padding: 8px 0 0 10px; } #menu2 li a:hover, #menu2 li #current { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwq9Ec3eesykRuSdVyD9P2NCZ8K1WExo-IsD5NIrlVbPiaBSjZPytJ9E3kzth6J0upzmOvqXsCwS5BP0IvxvQOhp75hyphenhyphenBkrhLaAo0latkOaiN9P2h3HJjwS5sYggrAHKq-j4DA3C440LM/s800/menu2.gif) 0 -32px; padding: 8px 0 0 10px; } #menu2 li a:active { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwq9Ec3eesykRuSdVyD9P2NCZ8K1WExo-IsD5NIrlVbPiaBSjZPytJ9E3kzth6J0upzmOvqXsCwS5BP0IvxvQOhp75hyphenhyphenBkrhLaAo0latkOaiN9P2h3HJjwS5sYggrAHKq-j4DA3C440LM/s800/menu2.gif) 0 -64px; padding: 8px 0 0 10px; }
Kode HTML
<div id="menu2"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
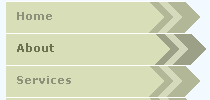
Menu #8Kode CSS
#menu9 ul { list-style: none; margin: 0; padding: 0; } #menu9 img { border: none; } #menu9 { width: 200px; margin-top: 10px; } #menu9 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu9 li a:link, #menu9 li a:visited { color: #E5E8D4; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJWLd85cZGNwCVeZTytWiOUUebMOme8AL624_D-9J9lf6ZmNimWiJWuWNnft0XV4I6AmkG0NeU4NpfMbjd98HYD1JJGXsTGaTCPfifeHOY2_3ll9mtxaORBDoZKBgZPRCyhq-gCzb8Krc/s800/menu9.gif); padding: 8px 0 0 10px; } #menu9 li a:hover, #menu9 li #current { color: #725033; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJWLd85cZGNwCVeZTytWiOUUebMOme8AL624_D-9J9lf6ZmNimWiJWuWNnft0XV4I6AmkG0NeU4NpfMbjd98HYD1JJGXsTGaTCPfifeHOY2_3ll9mtxaORBDoZKBgZPRCyhq-gCzb8Krc/s800/menu9.gif) 0 -32px; padding: 8px 0 0 10px; } #menu9 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJWLd85cZGNwCVeZTytWiOUUebMOme8AL624_D-9J9lf6ZmNimWiJWuWNnft0XV4I6AmkG0NeU4NpfMbjd98HYD1JJGXsTGaTCPfifeHOY2_3ll9mtxaORBDoZKBgZPRCyhq-gCzb8Krc/s800/menu9.gif) 0 -64px; padding: 8px 0 0 10px; }
Kode HTML
<div id="menu9"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #9Kode CSS
#menu12 ul { list-style: none; margin: 0; padding: 0; } #menu12 img { border: none; } #menu12 { width: 200px; margin: 10px; } #menu12 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 22px; text-decoration: none; } #menu12 li a:link, #menu12 li a:visited { color: #666; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkd6OxvC-tz_Im8TWiCR9v99wpvzVmEk3zKcJIUCPaSJrBZ1T-Nsezry9KejAfwBuw7mhLccL_FB7Gj_86AZPXbdMu8RudZhdzIf5LUKX2YF1JL1u1SMUw3wmjGM734BW3vUAMk55-adM/s800/menu12.gif); padding: 10px 0 0 35px; } #menu12 li a:hover { color: #000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkd6OxvC-tz_Im8TWiCR9v99wpvzVmEk3zKcJIUCPaSJrBZ1T-Nsezry9KejAfwBuw7mhLccL_FB7Gj_86AZPXbdMu8RudZhdzIf5LUKX2YF1JL1u1SMUw3wmjGM734BW3vUAMk55-adM/s800/menu12.gif) 0 -32px; padding: 10px 0 0 35px; }
Kode HTML
<div id="menu12"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #10Kode CSS
#menu13 ul { list-style: none; margin: 0; padding: 0; } #menu13 img { border: none; } #menu13 { width: 200px; margin: 10px; } #menu13 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu13 li a:link, #menu13 li a:visited { color: #C7377D; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPpiinzocZFRn8CJRWun91gge2ZEj3ONt1SL163-4ySEh2tzvkuS6XpyoXpiwP9d_Y90LTNDn5ZpBqY7-1boAzJDlrr9riCyeLpPSGOcfu9MjrdhQsNyutADI7cq3B6IQUw7qSWb4fy1U/s800/menu13.gif); padding: 8px 0 0 10px; } #menu13 li a:hover { color: #C7377D; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPpiinzocZFRn8CJRWun91gge2ZEj3ONt1SL163-4ySEh2tzvkuS6XpyoXpiwP9d_Y90LTNDn5ZpBqY7-1boAzJDlrr9riCyeLpPSGOcfu9MjrdhQsNyutADI7cq3B6IQUw7qSWb4fy1U/s800/menu13.gif) 0 -32px; padding: 8px 0 0 10px; }
Kode HTML
<div id="menu13"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #11Kode CSS
#menu4 ul { list-style: none; margin: 0; padding: 0; } #menu4 img { border: none; } #menu4 { width: 200px; border-style: solid solid none solid; border-color: #D76100; border-size: 1px; border-width: 1px; margin: 10px; } #menu4 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu4 li a:link, #menu4 li a:visited { color: #9E3C02; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6EJlILR-TakAVzwIcDMAaKb9gDkLAarno3CSZ58DQua8Ou-vH5KVaQ0CqzcutynS4JR7EtE1xEViVhOPIZyM5_I3G4noMDBNBRwW4WOSvlCmhSyqYbgxT3NpT3-SsfL2Q9qRO2fbVDjE/s800/menu4.gif); padding: 8px 0 0 30px; } #menu4 li a:hover, #menu4 li #current { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6EJlILR-TakAVzwIcDMAaKb9gDkLAarno3CSZ58DQua8Ou-vH5KVaQ0CqzcutynS4JR7EtE1xEViVhOPIZyM5_I3G4noMDBNBRwW4WOSvlCmhSyqYbgxT3NpT3-SsfL2Q9qRO2fbVDjE/s800/menu4.gif) 0 -32px; padding: 8px 0 0 30px; } #menu4 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6EJlILR-TakAVzwIcDMAaKb9gDkLAarno3CSZ58DQua8Ou-vH5KVaQ0CqzcutynS4JR7EtE1xEViVhOPIZyM5_I3G4noMDBNBRwW4WOSvlCmhSyqYbgxT3NpT3-SsfL2Q9qRO2fbVDjE/s800/menu4.gif) 0 -64px; padding: 8px 0 0 30px; }
Kode HTML
<div id="menu4"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
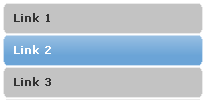
Menu #12Kode CSS
#navlist { color: white; background: #17a; border-bottom: 0.2em solid #17a; border-right: 0.2em solid #17a; padding: 0 1px; margin-left: 0; width: 12em; font: normal 10px Verdana, sans-serif; } #navlist li { list-style: none; margin: 0; font-size: 1em; } #navlist a { display: block; text-decoration: none; margin-bottom: 0.5em; margin-top: 0.5em; color: white; background: #39c; border-width: 1px; border-style: solid; border-color: #5bd #035 #068 #6cf; border-left: 1em solid #fc0; padding: 0.25em 0.5em 0.4em 0.75em; } #navlist a#current { border-color: #5bd #035 #068 #f30; } #navlist a { width: 99%; /* only necessary for Internet Explorer */ } #navlist a { voice-family: "\"}\""; voice-family: inherit; width: 9.6em; /* Tantek-hack should only used if Internet-Explorer 6 is in standards-compliant mode */ } #navcontainer>#navlist a { width: auto; /* only necessary if you use the hacks above for the Internet Explorer */ } #navlist a:hover, #navlist a#current:hover { background: #28b; border-color: #069 #6cf #5bd #fc0; padding: 0.4em 0.35em 0.25em 0.9em; } #navlist a:active, #navlist a#current:active { background: #17a; border-color: #069 #6cf #5bd white; padding: 0.4em 0.35em 0.25em 0.9em; }
Kode HTML
<div id="navcontainer"> <ul id="navlist"> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
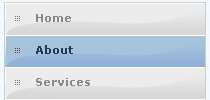
Menu #13Kode CSS
#menu8 ul { list-style: none; margin: 0; padding: 0; } #menu8 img { border: none; } #menu8 { width: 200px; margin-top: 10px; } #menu8 li a { text-decoration: none; height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; } #menu8 li a:link, #menu8 li a:visited { color: #777; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCU73Po_JX3bjQ1J-WMmhTgihF6eQBV9Cf_LqqlB6dbW268QjIlNYNlruEbpo4uZLHmvN-_pHC7SLX0MklvWUymkygu3yZME2F4P-ZslvtGbBLRQKCZF7bJgeyiWF6G6c-2Fbq5LsGIQs/s800/menu8.gif); padding: 8px 0 0 20px; } #menu8 li a:hover, #menu8 li #current { color: #257EB7; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCU73Po_JX3bjQ1J-WMmhTgihF6eQBV9Cf_LqqlB6dbW268QjIlNYNlruEbpo4uZLHmvN-_pHC7SLX0MklvWUymkygu3yZME2F4P-ZslvtGbBLRQKCZF7bJgeyiWF6G6c-2Fbq5LsGIQs/s800/menu8.gif) 0 -32px; padding: 8px 0 0 25px; } #menu8 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCU73Po_JX3bjQ1J-WMmhTgihF6eQBV9Cf_LqqlB6dbW268QjIlNYNlruEbpo4uZLHmvN-_pHC7SLX0MklvWUymkygu3yZME2F4P-ZslvtGbBLRQKCZF7bJgeyiWF6G6c-2Fbq5LsGIQs/s800/menu8.gif) 0 -64px; padding: 8px 0 0 25px; }
Kode HTML
<div id="menu8"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #14Kode CSS
#menu8 ul { list-style: none; margin: 0; padding: 0; } #menu8 img { border: none; } #menu8 { width: 200px; margin: 10px; border-style: solid; border-color: #656556; border-size: 1px; border-width: 1px; } #menu8 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu8 li a:link, #menu8 li a:visited { color: #656556 ; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLMq_Fw8NoCcTYbXoLeV35It3cHn4Ajm8gwAbW7DlycMAFkLhUf6gIlRb97AIi1NeAyo6U9utyKLE_GtWG9rT7T6yil0fLHLFwGgld5aS-RIkY7sR1TUcJtC680vjgPqxESF094C4VM5c/s800/menu8.gif) ; padding: 8px 0 0 20px; } #menu8 li a:hover { color: #474739; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLMq_Fw8NoCcTYbXoLeV35It3cHn4Ajm8gwAbW7DlycMAFkLhUf6gIlRb97AIi1NeAyo6U9utyKLE_GtWG9rT7T6yil0fLHLFwGgld5aS-RIkY7sR1TUcJtC680vjgPqxESF094C4VM5c/s800/menu8.gif) 0 -32px; padding: 8px 0 0 20px; }
Kode HTML
<div id="menu8"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #15Kode CSS
#menu9 body { font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; } #menu1 ul { list-style: none; margin: 0; padding: 0; } #menu1 img { border: none; } #menu1 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #3D261D; border-size: 1px; border-width: 1px; } #menu1 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu1 li a:link, #menu1 li a:visited { color: #E4D6CD; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-9t_KyNuRXpEpJZJdVKpipI9gp0W3hHa3oj9BhSjUfx4ER87q3jnIWuIdcva_XfDkdcI3KfOAiJ1rj5IOH6AknWrXQ7fGu0P464-qe4HLZtbcQ7MY1c52wd3QD6er9vEbQYQmlfPImgs/s800/menu1.gif); padding: 8px 0 0 10px; } #menu1 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-9t_KyNuRXpEpJZJdVKpipI9gp0W3hHa3oj9BhSjUfx4ER87q3jnIWuIdcva_XfDkdcI3KfOAiJ1rj5IOH6AknWrXQ7fGu0P464-qe4HLZtbcQ7MY1c52wd3QD6er9vEbQYQmlfPImgs/s800/menu1.gif) 0 -32px; padding: 8px 0 0 10px; }
Kode HTML
<div id="menu1"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #16Kode CSS
#navcontainer { background: #f0e7d7; width: 30%; margin: 0 auto; padding: 1em 0; font-family: georgia, serif; font-size: 13px; text-align: center; text-transform: lowercase; } ul#navlist { text-align: left; list-style: none; padding: 0; margin: 0 auto; width: 70%; } ul#navlist li { display: block; margin: 0; padding: 0; } ul#navlist li a { display: block; width: 100%; padding: 0.5em 0 0.5em 2em; border-width: 1px; border-color: #ffe #aaab9c #ccc #fff; border-style: solid; color: #777; text-decoration: none; background: #f7f2ea; } #navcontainer>ul#navlist li a { width: auto; } ul#navlist li#active a { background: #f0e7d7; color: #800000; } ul#navlist li a:hover, ul#navlist li#active a:hover { color: #800000; background: transparent; border-color: #aaab9c #fff #fff #ccc; }
Kode HTML
<div id="navcontainer"> <ul id="navlist"> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #17Kode CSS
#menu3 ul { list-style: none; margin: 0; padding: 0; } #menu3 img { border: none; } #menu3 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #BCD2E6; border-size: 1px; border-width: 1px; } #menu3 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu3 li a:link, #menu3 li a:visited { color: #8BADCF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi48gkPKpnO_e8YukAOKWf8WWhwIECy-5sHOO9VM1yRAtXuRg1Gw4qQvkLEiYlSae5DzBUCkEuK_oBzuFGdt261UKKJKGKxRcYzaRZK0W-gwEdkWc5q7gAIsTirsTpwXkE9KK7D9CSXEg0/s800/menu3.gif); padding: 8px 0 0 10px; } #menu3 li a:hover { color: #627EB7; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi48gkPKpnO_e8YukAOKWf8WWhwIECy-5sHOO9VM1yRAtXuRg1Gw4qQvkLEiYlSae5DzBUCkEuK_oBzuFGdt261UKKJKGKxRcYzaRZK0W-gwEdkWc5q7gAIsTirsTpwXkE9KK7D9CSXEg0/s800/menu3.gif) 0 -32px; padding: 8px 0 0 10px; }
Kode HTML
<div id="menu3"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #18Kode CSS
#menu11 ul { list-style: none; margin: 0; padding: 0; } #menu11 img { border: none; } #menu11 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #889944; border-size: 1px; border-width: 1px; } #menu11 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu11 li a:link, #menu11 li a:visited { color: #889944; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMqU4wSFvmqMeYgVLMu8BJM8VpFn47LQ3u-aDIfFTwsW9htTpLAYNDAPO1IFaHstRpumPeJz1C2upcZTFewdzhbIfZLzhRFpRedd-svWnzWin0xoOyrQAibxWJHh6xJ2lbVoA-Lfniu7M/s400/menu11.gif); padding: 8px 0 0 25px; } #menu11 li a:hover { color: #889944; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMqU4wSFvmqMeYgVLMu8BJM8VpFn47LQ3u-aDIfFTwsW9htTpLAYNDAPO1IFaHstRpumPeJz1C2upcZTFewdzhbIfZLzhRFpRedd-svWnzWin0xoOyrQAibxWJHh6xJ2lbVoA-Lfniu7M/s400/menu11.gif) 0 -32px; padding: 8px 0 0 27px; }
Kode HTML
<div id="menu11"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #19Kode CSS
#button { width: 12em; border-right: 1px solid #000; padding: 0 0 1em 0; margin-bottom: 1em; font-family: Tahoma, Arial, sans-serif; /*'Trebuchet MS', 'Lucida Grande', Verdana, Arial, sans-serif;*/ font-size : 10px; background-color: #90bade; color: #333; } #button ul { list-style: none; margin: 0; padding: 0; border: none; } #button li { border-bottom: 1px solid #90bade; margin: 0; list-style: none; list-style-image: none; } #button li a { display: block; padding: 5px 5px 5px 0.5em; border-left: 10px solid #1958b7; border-right: 10px solid #508fc4; background-color: #2175bc; color: #fff; text-decoration: none; width: 100%; } html>body #button li a { width: auto; } #button li a:hover { border-left: 10px solid #1c64d1; border-right: 10px solid #5ba3e0; background-color: #2586d7; color: #fff; } #button li #active { border-left: 10px solid #1c64d1; border-right: 10px solid #5ba3e0; background-color: #2586d7; color: #fff; }
Kode HTML
<div id="button"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #20Kode CSS
#menu ul { list-style: none; margin: 0; padding: 0; } #menu img { border: none; } #menu { width: 200px; border-style: solid solid none solid; border-color: #94AA74; border-size: 1px; border-width: 1px; margin: 10px; } #menu li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu li a:link, #menu li a:visited { color: #5E7830; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdmhsntgWJHhcXJxamaAUkNaUKWAagiSXOLKEDZl_YDiknRdVGSCtQgFOplJ0-S6EZd904JaqnL3-AjIHCyByNfd47fVfEblHKDnjZN7ccRwDX3kC9LdYEel51lHfU5iQGJi9r75NFZRs/s800/menu1.gif); padding: 8px 0 0 10px; } #menu li a:hover, #menu li #current { color: #26370A; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdmhsntgWJHhcXJxamaAUkNaUKWAagiSXOLKEDZl_YDiknRdVGSCtQgFOplJ0-S6EZd904JaqnL3-AjIHCyByNfd47fVfEblHKDnjZN7ccRwDX3kC9LdYEel51lHfU5iQGJi9r75NFZRs/s800/menu1.gif) 0 -32px; padding: 8px 0 0 10px; } #menu li a:active { color: #26370A; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdmhsntgWJHhcXJxamaAUkNaUKWAagiSXOLKEDZl_YDiknRdVGSCtQgFOplJ0-S6EZd904JaqnL3-AjIHCyByNfd47fVfEblHKDnjZN7ccRwDX3kC9LdYEel51lHfU5iQGJi9r75NFZRs/s800/menu1.gif) 0 -64px; padding: 8px 0 0 10px; }
Kode HTML
<div id="menu"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #21Kode CSS
#menu2 ul { list-style: none; margin: 0; padding: 0; } #menu2 img { border: none; } #menu2 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #D8D5D1; border-size: 1px; border-width: 1px; } #menu2 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu2 li a:link, #menu2 li a:visited { color: #3688BA; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi83FexAv9Uv8au1CoXxQVEI6lyc8isyeQWsxUV3h8WqsG1aOLUNViQqkHGDkuVz3Ti7baLINdEn6-Cp7oQbWPuUw9vDnMh4udaAIhkXa9VyMlYmhOxJvr3MR0u-raS9iLdDdPCuPZUiZg/s800/menu2.gif); padding: 8px 0 0 30px; } #menu2 li a:hover { color: #3688BA; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi83FexAv9Uv8au1CoXxQVEI6lyc8isyeQWsxUV3h8WqsG1aOLUNViQqkHGDkuVz3Ti7baLINdEn6-Cp7oQbWPuUw9vDnMh4udaAIhkXa9VyMlYmhOxJvr3MR0u-raS9iLdDdPCuPZUiZg/s800/menu2.gif) 0 -32px; padding: 8px 0 0 32px; }
Kode HTML
<div id="menu2"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #22Kode CSS
#menu5 ul { list-style: none; margin: 0; padding: 0; } #menu5 img { border: none; } #menu5 { width: 200px; border-style: none solid none solid; border-color: #D0D0D0; border-width: 1px; margin: 10px; } #menu5 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu5 li a:link, #menu5 li a:visited { color: #777; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKD2kab_jlYOFss-GN9vtimjllHaXEVhpy0feLFLPEvMiMSPy0Xt8Esy4FwPs0TnrQ30vLNmGeZ7v_l3v1Iob3QmZqooB-cYdgjhGjHtTWRRkJ7_fBmxbNB0Tec_cns4aQkozWkQCAB6o/s800/menu5.gif); padding: 8px 25px 0 10px; text-align: right; } #menu5 li a:hover, #menu5 li #current { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKD2kab_jlYOFss-GN9vtimjllHaXEVhpy0feLFLPEvMiMSPy0Xt8Esy4FwPs0TnrQ30vLNmGeZ7v_l3v1Iob3QmZqooB-cYdgjhGjHtTWRRkJ7_fBmxbNB0Tec_cns4aQkozWkQCAB6o/s800/menu5.gif) 0 -32px; padding: 8px 25px 0 10px; text-align: right; } #menu5 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKD2kab_jlYOFss-GN9vtimjllHaXEVhpy0feLFLPEvMiMSPy0Xt8Esy4FwPs0TnrQ30vLNmGeZ7v_l3v1Iob3QmZqooB-cYdgjhGjHtTWRRkJ7_fBmxbNB0Tec_cns4aQkozWkQCAB6o/s800/menu5.gif) 0 -64px; padding: 8px 25px 0 10px; text-align: right; }
Kode HTML
<div id="menu5"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #23Kode CSS
#menu5 ul { list-style: none; margin: 0; padding: 0; } #menu5 img { border: none; } #menu5 { width: 200px; margin: 10px; } #menu5 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu5 li a:link, #menu5 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihD5OqkhXrpOwQakOCpaidq950yR4-xJkEz1gf86AMyJ_fECMQjPr0jRkahYqLCOdNOhJPWGhaVwcA1gbRjVbUv8ccZIYPM2Ix2Nl2I8BcvMb6sTsOe4ws0uEe5FJXMmktHYkK7jItpBU/s800/menu5.gif); padding: 8px 0 0 10px; } #menu5 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihD5OqkhXrpOwQakOCpaidq950yR4-xJkEz1gf86AMyJ_fECMQjPr0jRkahYqLCOdNOhJPWGhaVwcA1gbRjVbUv8ccZIYPM2Ix2Nl2I8BcvMb6sTsOe4ws0uEe5FJXMmktHYkK7jItpBU/s800/menu5.gif) 0 -32px; padding: 8px 0 0 10px; }
Kode HTML
<div id="menu5"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #24Kode CSS
#menu4 ul { list-style: none; margin: 0; padding: 0; } #menu4 img { border: none; } #menu4 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #000; border-size: 1px; border-width: 1px; } #menu4 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu4 li a:link, #menu4 li a:visited { color: #CCC; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjm6pMSkBck5ME09KfGyR6HVJZq0q1ZVcYJz1Tirb-4iafbCCXKZ_D5a0NTbNxD7rsBhAjrrAYCvm3_NlxaPGPrMVRiBHJOR70ALiDiIkkXMyF8ru09RDdNDYXrOpOfYJCOzeP9JCXGx5c/s800/menu4.gif); padding: 8px 0 0 10px; } #menu4 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjm6pMSkBck5ME09KfGyR6HVJZq0q1ZVcYJz1Tirb-4iafbCCXKZ_D5a0NTbNxD7rsBhAjrrAYCvm3_NlxaPGPrMVRiBHJOR70ALiDiIkkXMyF8ru09RDdNDYXrOpOfYJCOzeP9JCXGx5c/s800/menu4.gif) 0 -32px; padding: 8px 0 0 10px; }
Kode HTML
<div id="menu4"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #25Kode CSS
#menu10 ul { list-style: none; margin: 0; padding: 0; } #menu10 img { border: none; } #menu10 { width: 200px; margin: 10px; } #menu10 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu10 li a:link, #menu10 li a:visited { color: #4D4D4D; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyLCWo1FL6F7SPtoar3PWmxOQ5oJrgzNEr5vfL7RMHi4yOhNW-lc1JLCaqJNg7_Lzy9UcqpzYTOzhcYXJnRweqMzCG2FpFqiGNLwx7UhowIw5mSrapSPKayklK_9-pJkllobd7yyI1unc/s800/menu10.gif); padding: 8px 0 0 10px; } #menu10 li a:hover { color: #FF9834; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyLCWo1FL6F7SPtoar3PWmxOQ5oJrgzNEr5vfL7RMHi4yOhNW-lc1JLCaqJNg7_Lzy9UcqpzYTOzhcYXJnRweqMzCG2FpFqiGNLwx7UhowIw5mSrapSPKayklK_9-pJkllobd7yyI1unc/s800/menu10.gif) 0 -32px; padding: 8px 0 0 10px; }
Kode HTML
<div id="menu10"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Nah itulah 25 kode menu navigasi yang bisa saya persembahkan untuk Anda. Nantikan informasi menarik lainnya dari D-Genera Blog.. ^^
2XFUZ2E47HKU Ini adalah salah satu dari beberapa widget social sharing yang paling saya sukai karena tampilannya yang rapi dan tidak berantakan. Anda telah melihat tren dari jumlah tombol share melayang di blog-blog populer. Pengembang telah menciptakan versi yang berbeda dari bar ini dan menerapkan efek Jquery dan gaya CSS3 tapi widget ini berbeda karena mengandung kustom Pinterest, Facebook, Twitter, dan tombol Email. Layanan seperti Addthis dan ShareThis keduanya melakukan pekerjaan yang besar, tetapi mereka masih perlu bekerja pada beberapa masalah integrasi plugin mereka. Pinterest pin it button lah yang menyebabkan masalah besar dan kegagalan dalam mengambil gambar thumbnail yang benar. Dalam kebanyakan kasus, bahkan tidak menampilkan gambar sehingga membuat konsep pinning terasa hambar. Namun bar ini didesain ulang dari widget yang disediakan oleh ShareThis untuk membuat yang baru dengan memperbaiki semua kekurangan. Tombol share ini akan melayang di sebelah kiri posting blog Anda dan akan melayang mengikuti scroll pengunjung ke atas atau ke bawah postingan. Widget ini berisi counter dari situs jejaring sosial yang memiliki potensi untuk membawa traffic blog Anda dengan cara mensirkulasi konten Anda ke khalayak yang lebih luas. Kami telah menguji widget ini pada beberapa browser seperti IE8+, Firefox, Google Chrome, dll dan semuanya bekerja dengan baik tanpa masalah kompatibilitas atau konflik desain. Marilah kita bekerja sekarang!
Ini adalah salah satu dari beberapa widget social sharing yang paling saya sukai karena tampilannya yang rapi dan tidak berantakan. Anda telah melihat tren dari jumlah tombol share melayang di blog-blog populer. Pengembang telah menciptakan versi yang berbeda dari bar ini dan menerapkan efek Jquery dan gaya CSS3 tapi widget ini berbeda karena mengandung kustom Pinterest, Facebook, Twitter, dan tombol Email. Layanan seperti Addthis dan ShareThis keduanya melakukan pekerjaan yang besar, tetapi mereka masih perlu bekerja pada beberapa masalah integrasi plugin mereka. Pinterest pin it button lah yang menyebabkan masalah besar dan kegagalan dalam mengambil gambar thumbnail yang benar. Dalam kebanyakan kasus, bahkan tidak menampilkan gambar sehingga membuat konsep pinning terasa hambar. Namun bar ini didesain ulang dari widget yang disediakan oleh ShareThis untuk membuat yang baru dengan memperbaiki semua kekurangan. Tombol share ini akan melayang di sebelah kiri posting blog Anda dan akan melayang mengikuti scroll pengunjung ke atas atau ke bawah postingan. Widget ini berisi counter dari situs jejaring sosial yang memiliki potensi untuk membawa traffic blog Anda dengan cara mensirkulasi konten Anda ke khalayak yang lebih luas. Kami telah menguji widget ini pada beberapa browser seperti IE8+, Firefox, Google Chrome, dll dan semuanya bekerja dengan baik tanpa masalah kompatibilitas atau konflik desain. Marilah kita bekerja sekarang!